top of page
Stuteri CJ
Team
Design team
Role
UX/UI-Designer
Responsibilities
UX-Research
Prototyping
Web Design
Stuteri CJ is a stud farm run by a single person. The stud farm mainly focuses on sale of stallion foals. In addition to this, the stud farm also offers a variety of other different services such as horse training, rider training, boarding and veterinary services and much more.
With all these services, a clearly structured and user-friendly website is needed. Since the company is run by a single person, the website has not been the primary focus and is in need of an update.
Responsibilities
UX-Research
Prototyping
Web Design
Role
UX/UI-Designer
Gathering of data
To familiarize ourselves with the topic and the project, a stakeholder interview was conducted. The main goal was to find a target group and what expectations the owner had.
When we had a more concrete target group, user interviews were carried out with this target group. The main purpose of the user interviews was to get data about what they are looking for in a stud farm and what is important to them on a stud farm website.
Competitor analyzes were performed on similar websites. The purpose was to find patterns from comparisons among competing websites and then draw conclusions about important elements of content and design.
Research

Who should we design for?
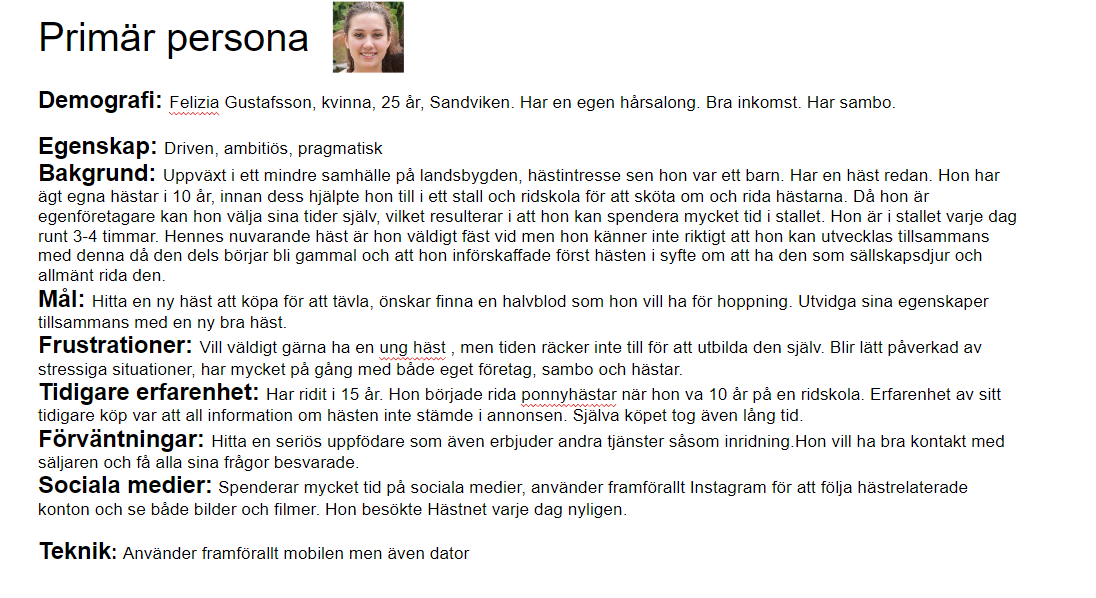
With the data from previous interviews, a primary and secondary persona could be created. Which would be the fictional characters that our prototype would be created after. Below you can see the primary persona.

With the help of personas, user journeys were created. The aim was to get a picture of how customers can interact with the service.
Goal setting
With the help of the collected data from the previous stage, we started to set goals. Here we did an impact mapping, which allowed us to review and summarize the needs from both clients and users and create a common picture of what we want to achieve in terms of effects and goals.
Defining goals
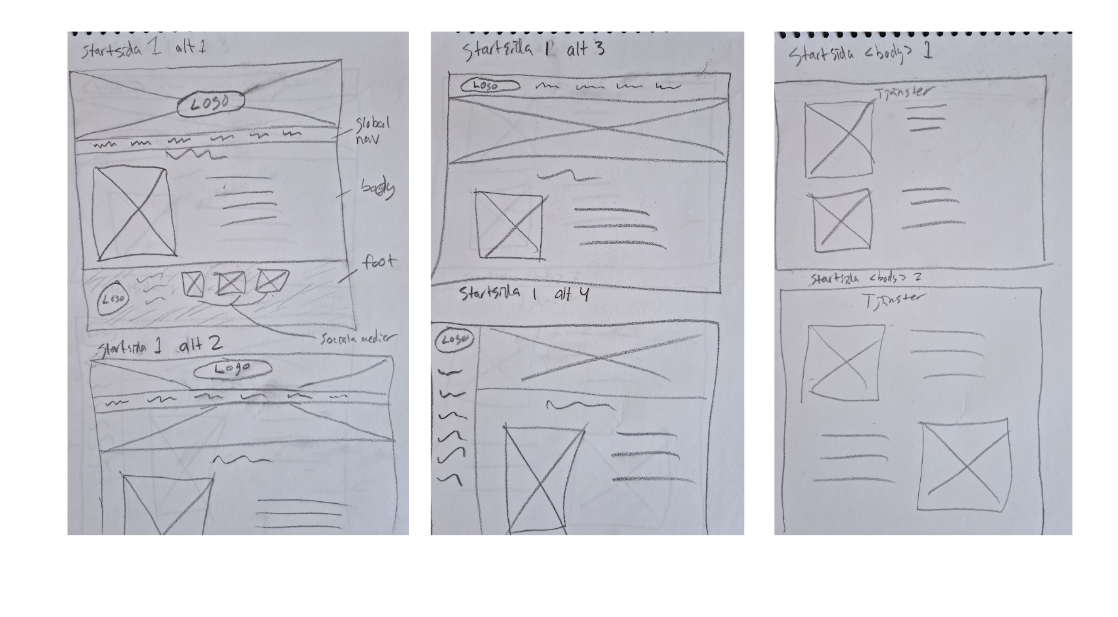
Sketching Lo-Fi
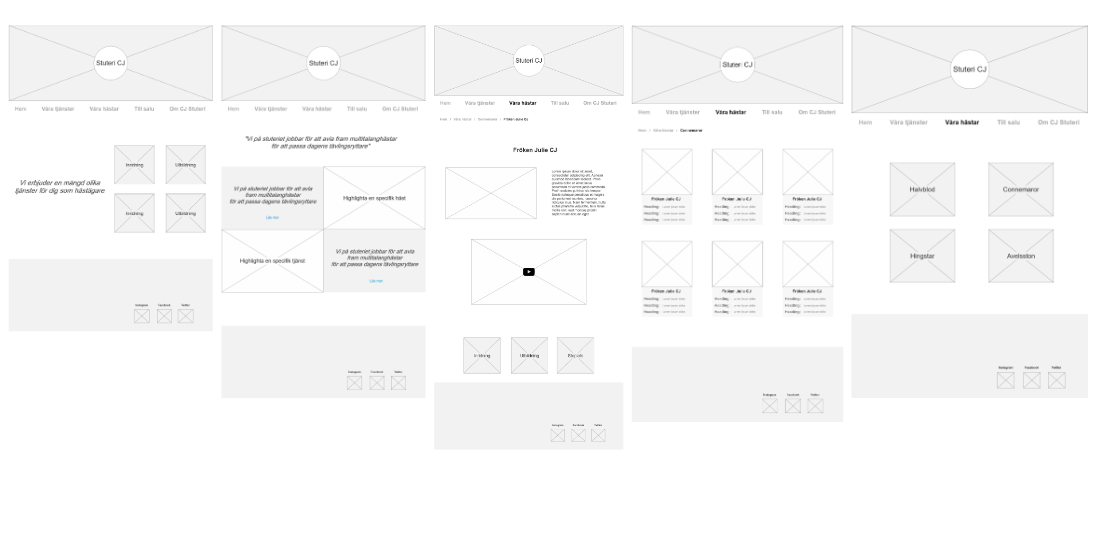
In the first iteration of sketching, only rough sketches were created where we followed the goals that were set.
Sketching




Usability testing the wireframes
To decide which of the wireframe tracks we would go on, a usability test was carried out. The participants were from both the primary and secondary target groups. The goal here was not only to determine tracks but also to gain valuable information about what the users liked, disliked and missed.
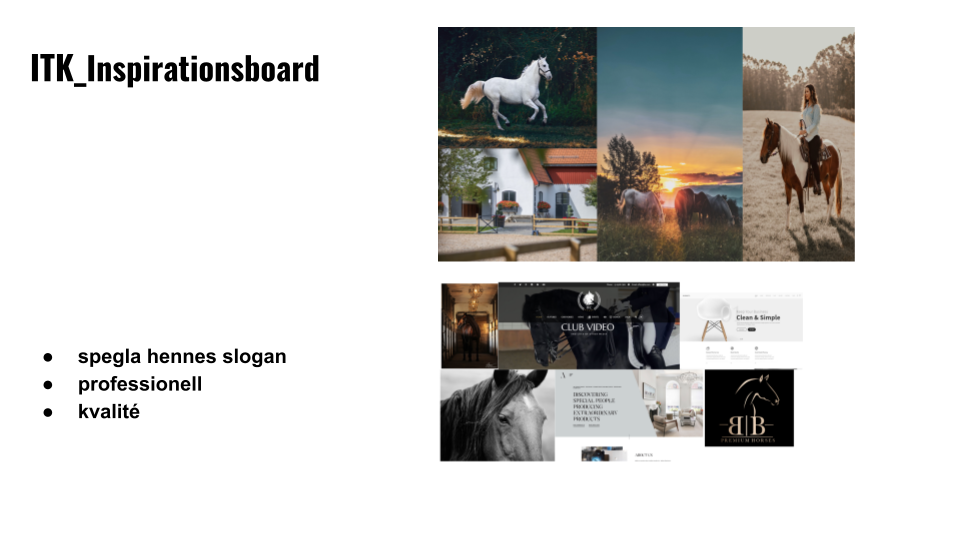
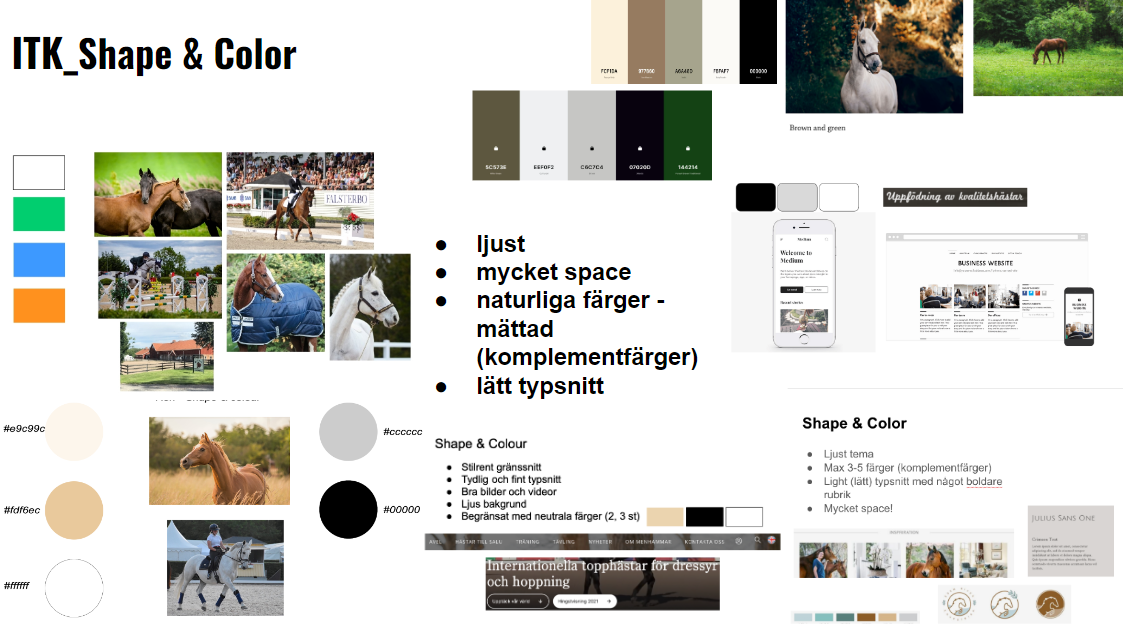
Design inspirations
Before the work on the prototype began, the choice of color for the interface was decided as well as which overall graphic theme would hold the website together. We also wanted to create a common image of what kind of feeling the website would convey.
Prototype


Goal
The goal was to provide Stuteri CJ with a prototype of a potential website with good structure, user-friendly and that it would be visually appealing.
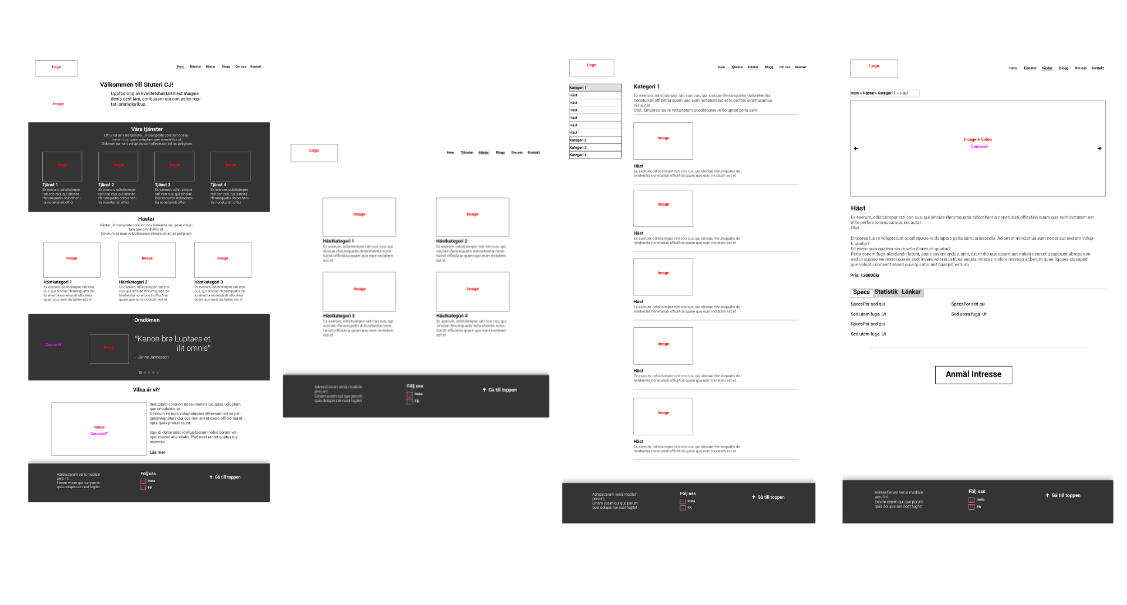
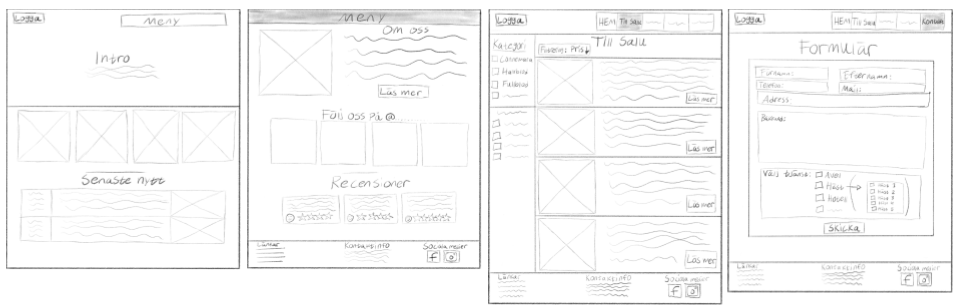
Updating the sketches to wireframes
Before we started making the wireframes, all the previous sketches were evaluated. This was mostly done by us in the design team but the owner of the company was also involved. Here we took the best parts of the various sketches and assembled it into wireframes.
Wireframe
.png)
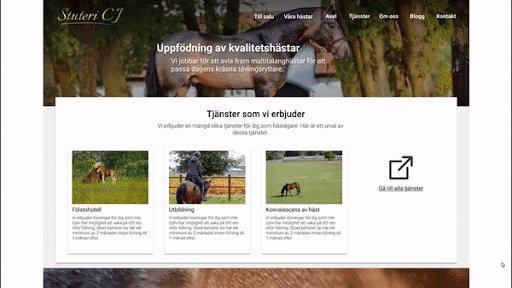
Prototyping Hi-Fi
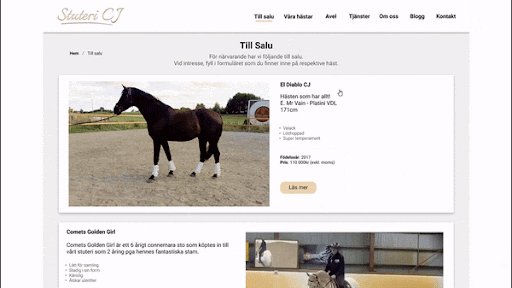
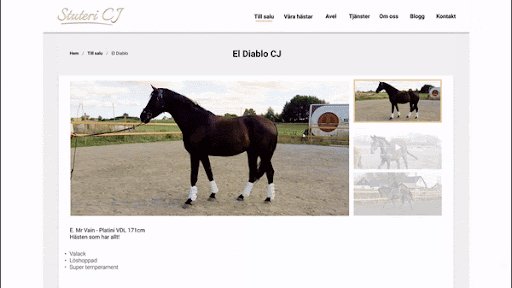
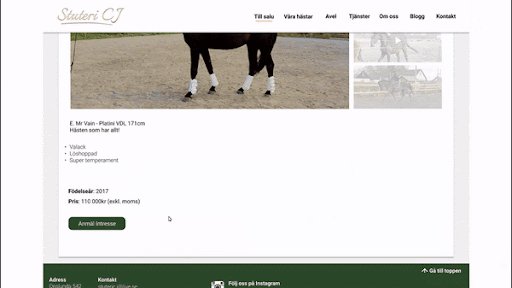
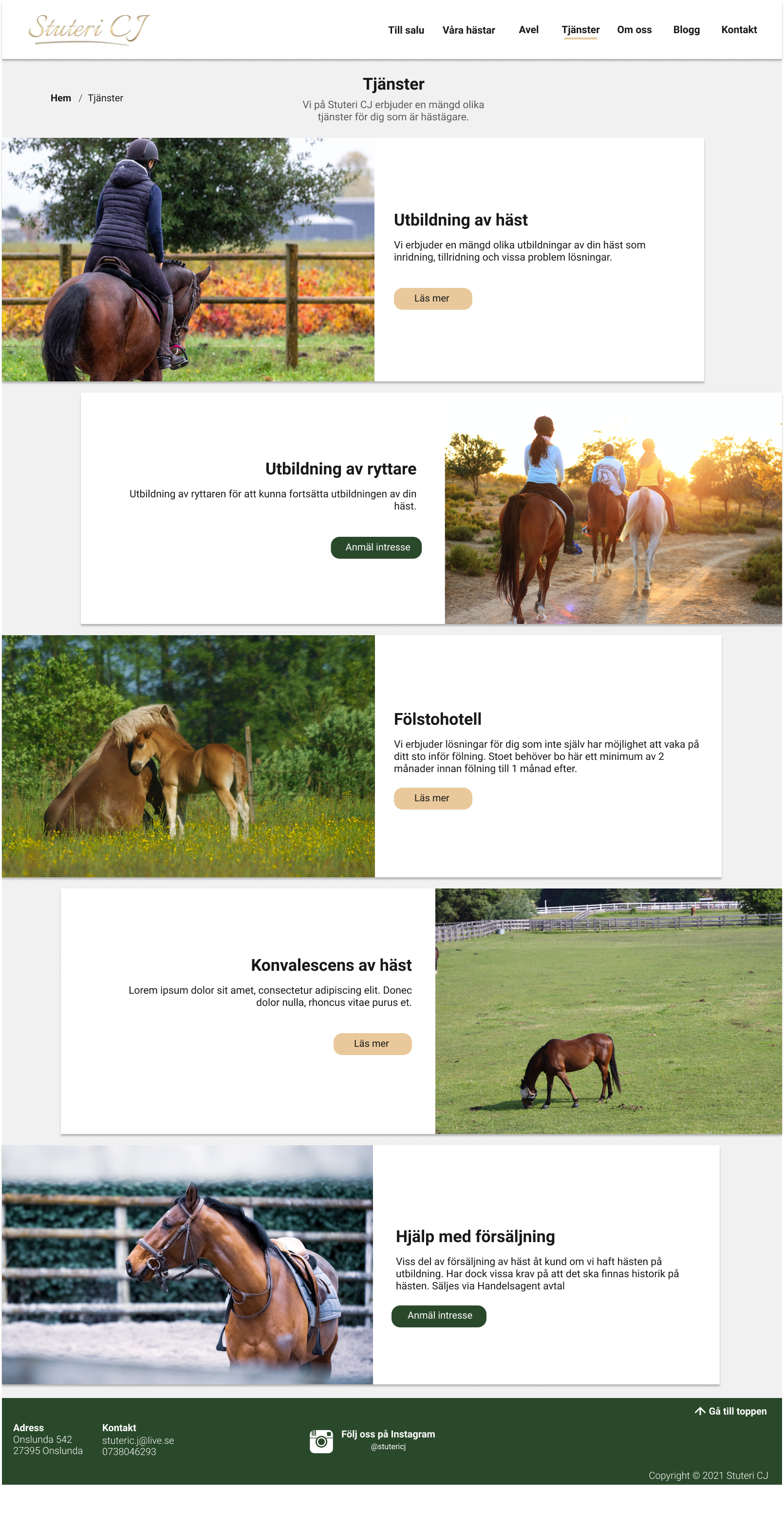
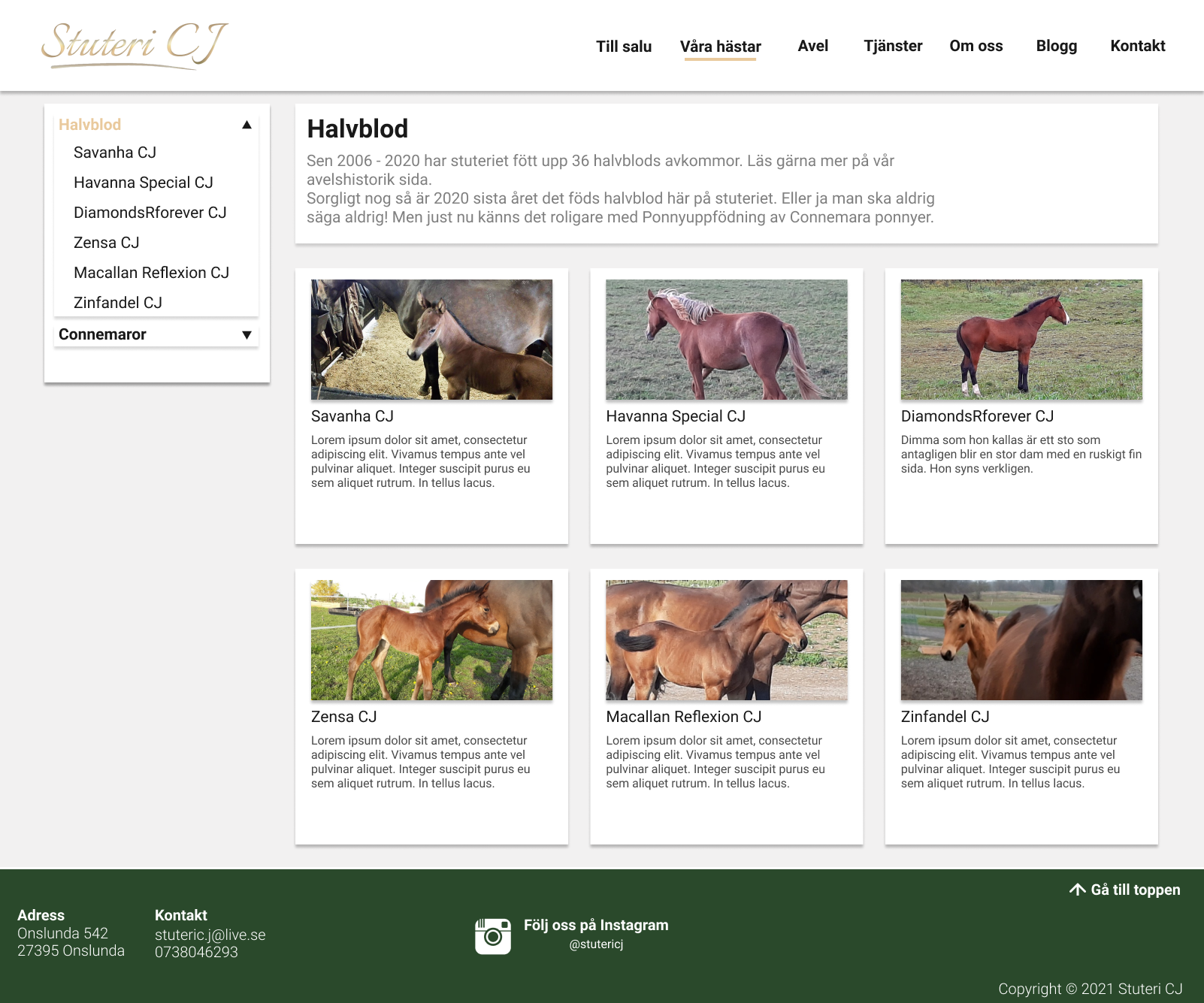
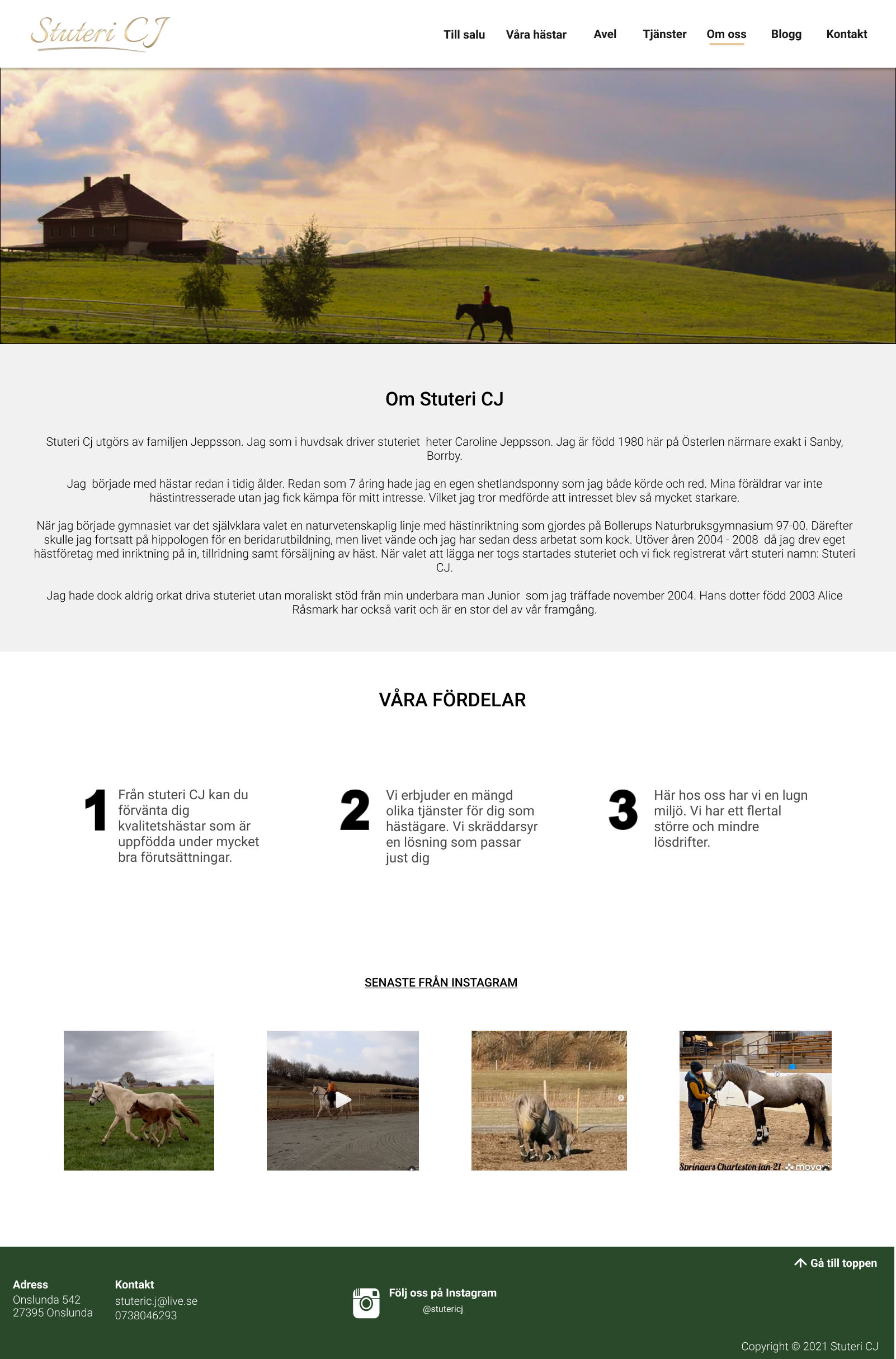
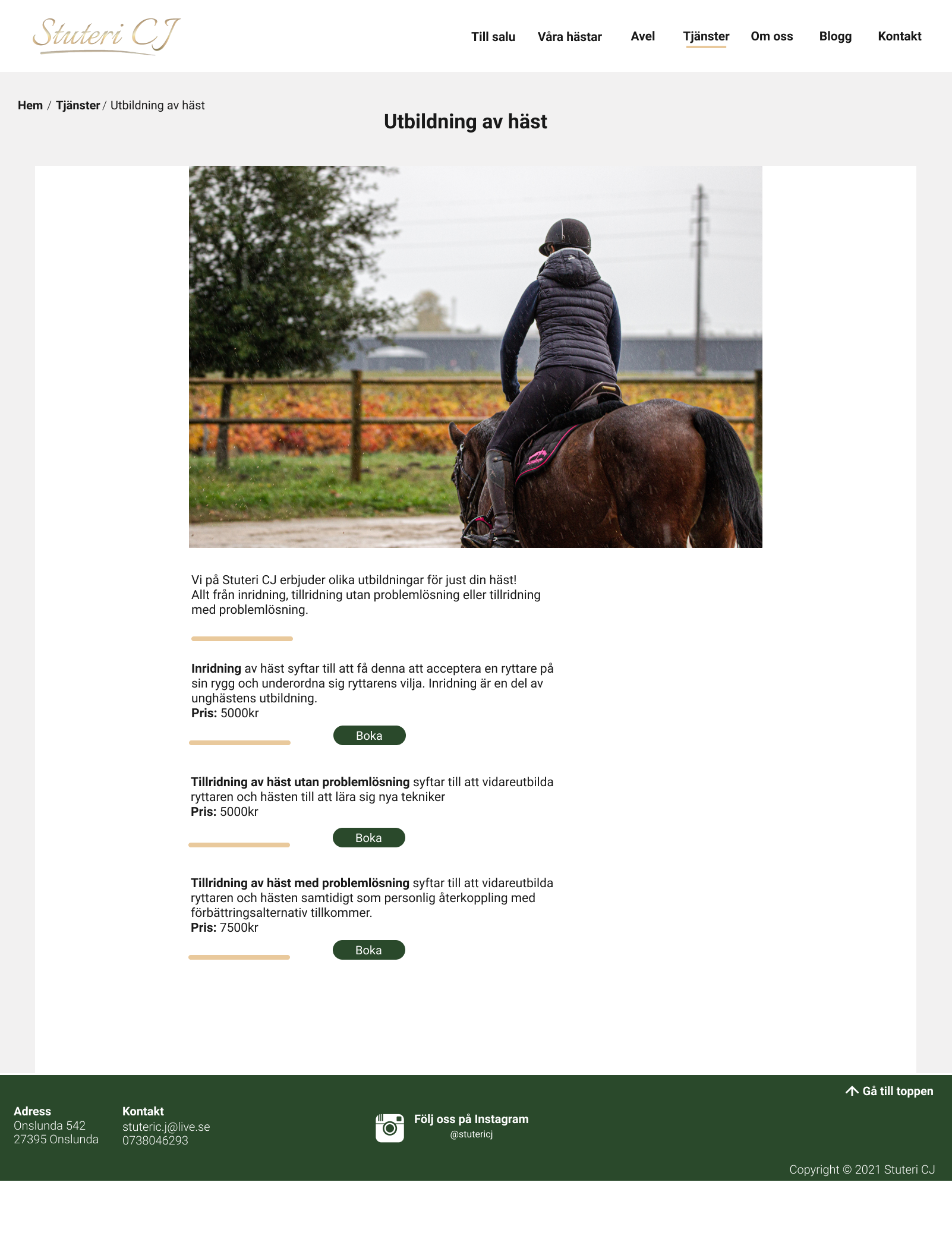
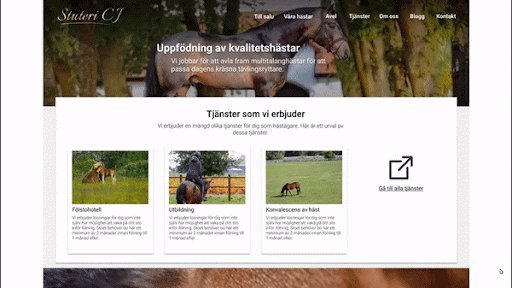
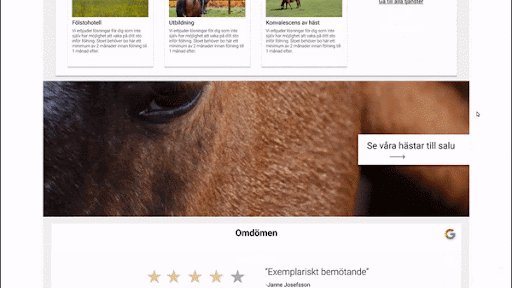
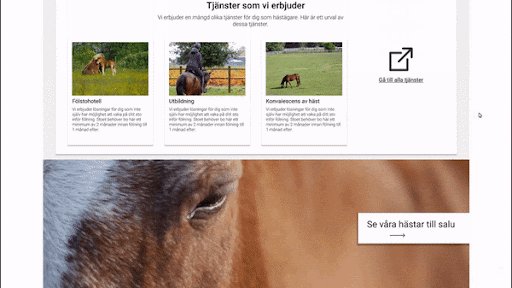
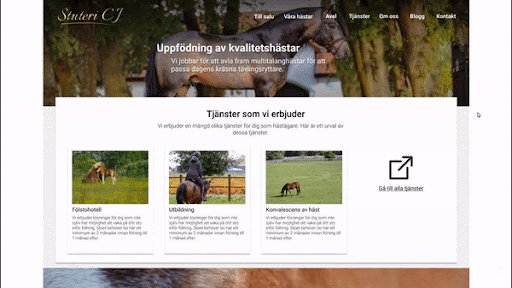
The prototype was made in Figma and followed the graphic profile that had been created. The design was made according to the goals and requirements that had been set up earlier. Users feedback from previous usability tests was also included.
Possibility
Add social media links to the website to increase brand reach and awareness.
Effect Goal
Update Stuteri CJ's website to increase attraction and sales.
UX-Goals
-
Easy to use. The user can perform core tasks quickly and easily without the need for training.
-
Stylish. Focus on clean web design to ensure that the user can pay attention to the products and services.
-
Structured. Easy for the user to find what they are looking for.








Result
Finally, the prototype was evaluated with another usability test, which was very well received by the users. A big difference was noticed in how the users managed to use the website and were satisfied with it.
Stuteri Cj's owner was also satisfied with the result. But as this was only an alternative prototype to the redesign that we had created, we did not implement the website.

Research
Gathering of data
To familiarize ourselves with the topic and the project, a stakeholder interview was conducted. The main goal was to find a target group and what expectations the owner had.
When we had a more concrete target group, user interviews were carried out with this target group. The main purpose of the user interviews was to get data about what they are looking for in a stud farm and what is important to them on a stud farm website.
Competitor analyzes were performed on similar websites. The purpose was to find patterns from comparisons among competing websites and then draw conclusions about important elements of content and design.
Gathering of data
To familiarize ourselves with the topic and the project, a stakeholder interview was conducted. The main goal was to find a target group and what expectations the owner had.
When we had a more concrete target group, user interviews were carried out with this target group. The main purpose of the user interviews was to get data about what they are looking for in a stud farm and what is important to them on a stud farm website.
Competitor analyzes were performed on similar websites. The purpose was to find patterns from comparisons among competing websites and then draw conclusions about important elements of content and design.
Who should we design for?
With the data from previous interviews, a primary and secondary persona could be created. Which would be the fictional characters that our prototype would be created after. Below you can see the primary persona.

Who should we design for?
With the data from previous interviews, a primary and secondary persona could be created. Which would be the fictional characters that our prototype would be created after. Below you can see the primary persona.

With the help of personas, user journeys were created. The aim was to get a picture of how customers can interact with the service.
bottom of page